principalmente quem usa referência fotográfica como cenário.
A técnica é bastante simples.

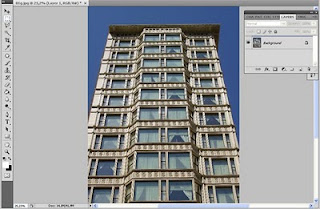
Abra a imagem do seu cenário (no exemplo temos um edifício) é importante que a imagem tenha uma boa resolução.

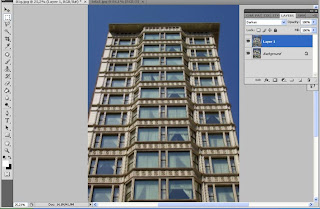
Duplique a camada ( ctr+j) e adicione gassuian blur, use o valor do radius a 5.0.

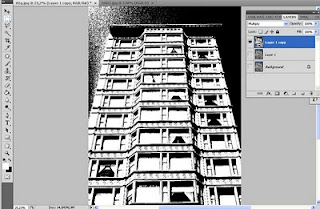
Duplique novamente a camada original ( sem o blur) e aplique o efeito threshold ( image/adjuste/threshold.) Eu usei 90 de level.
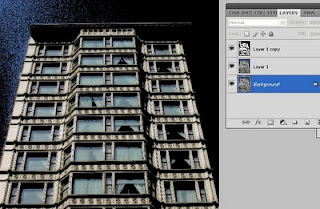
 Finalizando- Agora mude o blending mode das camadas. Na Camada do blur mude para darken e da camada com o efeito threshold para multiply. O resultado será esse da imagem acima, quase uma aquarela ( com muita boa vontade!!!)
Finalizando- Agora mude o blending mode das camadas. Na Camada do blur mude para darken e da camada com o efeito threshold para multiply. O resultado será esse da imagem acima, quase uma aquarela ( com muita boa vontade!!!)
Outra variante eu "flattei" as layers ( layer/flatten image) converti em grayscale e aumentei um pouco de brilho e contraste.
Nenhum comentário:
Postar um comentário